1장 인터넷과 HTML(Hypertext Markup Language) 기초
1) 인터넷의 형성과 발전
- 소규모 통신망을 상호 접속하는 형태에서 점차 발전한 통신망
- TCP/IP 규약을 이용
- 공개형 컴퓨터 통신망
2) 인터넷의 발달과정
- 실험적 운영 단계 : 미국 국방부 산하의 고등 연구국의 연구용 네트워크에서 유래
- 상업적 활용 단계
- 세계화 단계
* 인터넷 관련 용어
1. IP 주소 : 인터넷에 연결된 모든 컴퓨터에 부여되는 고유의 식별 주소, 32비트, 4개의 십진수를 점(.)으로 구분해서 표시, 지금은 IPv6 주소 길이를 128비트로 늘림. 각각 두자리 16진수 여덟개, 각각 콜론(:)을 사용해서 구분
2. 도메인 이름 : 도메인 이름은 숫자가 아닌 문자로 구성, 국제적 도메인 이름과 국가별 도메인 이름으로 구분
- 국제적 도메인 : com, net, org, edu, gov, mil, int
- kr 도메인 : ac, co, or, go, ne, re, es, ms, hs, sc, seoul, pe
3. 도메인 서버 : 도메인 이름을 IP 주소로 전환시켜주는 시스템
4. 웹서버 : 웹페이지 문서(HTML로 작성된 문서)를 보관하고 있다가 클라이언트로부터 요청이 오면 이를 제공해주는 컴퓨터 프로그램 또는 이를 실행하는 컴퓨터
5. URL : 웹 상에서 서비스를 제공하는 각 서버들에 있는 파일의 위치를 명시하기 위한 체계 ( 상세주소라고 말할 수 있다. ), 접속해야할 서비스의 종류, 서버의 위치(도메인 이름), 파일의 위치를 포함
6. HTTP : 웹서버와 사용자 컴퓨터의 인터넷 브라우저 사이에 문서를 전송하기 위해 사용되는 통신 규약, http://www... 와 같이 www로 시작되는 인터넷 주소에서 하이퍼텍스트 문서의 교환을 HTTP 통신 규약으로 처리하라는 뜻이다.
7. 하이퍼텍스트 문서 : 문서 중간중간에 특정 키워드를 두고 문자나 그림을 상호 유기적으로 결합하여 연결시킴으로써, 서로 다른 문서라 할지라도 하나의 문서인 것처럼 보이면서 참조하기 쉽도록 만든 문서
3) 문서화 언어 (종류 : SGML, HTML, XML 등)
- SGML : HTML 이전의 문서의 표현과 처리를 위한 표준의 하나
- HTML : 개발한 문서화 언어로 월드와이드웹에서 하이퍼텍스트 문서를 작성하는데 사용되는 기본 언어이다.
- XML : SGML의 장점과 HTML의 장점을 수용하여 만든 언어. 문서를 구조, 스타일, 내용으로 구분하여 표현할 수 있도록 지원한다 (커스텀 가능하다)
4) HTML의 기본구조
- 태그를 문서에 부가하는 형식의 문서화 언어로, 다양한 종류의 태그로 구성
- <태그명> ... </태그명>
- 시작태그 안에는 속성을 지정할 수 있다. 이때, 태그명과 속성은 공백으로 구분한다. 하나의 태그 안에는 여러개의 속성을 나타낼 수 있으며, 이때도 공백으로 구분해서 나타낸다. 속성은 속성값을 가질 수 있는데 속성값은 큰따옴표("")를 사용하여 나타내는 것이 일반적이다.
- 태그는 대소문자를 구분하지는 않는다
- 엔터나 스페이스 등이 필요한 경우 이에 해당하는 태그를 적절한 부위에 사용해야 한다.
5) HTML 문서의 기본 구조
- HTML 문서는 태그로 시작해 태그로 종료되어야한다. HTML문서는 부문과 부분으로 구성되는데 부분에는 태그와 같이 문서에 대한 정보를 표시하는 태그가 나타날 수 있으며, 문서의 내용과 스타일에 대한 태그는 <BODY> 부문에 나타나는 것이 일반적이다.</li> <li><HEAD>에는 이 HTML이 담고있는 제목이나(<TITLE>), 메타정보 등의 기본정보가 들어있다.</li> <li><BODY>에는 실제 화면의 내용을 담고있다. 내용이나 STYLE 태그 </li> </ul> <p>6) HTML 문서</p> <ul> <li>우리는 notepad++를 이용해서 만들겠다.</li> <li>html의 경우 줄바꿈이나 이런거 신경쓰지 않음.</li> </ul>
2장 태그를 배워보자
1) 글자태그
1. <Hn> : 글자의 크기를 지정하는 태그이다. Hn에서 n의 자리에 1~6까지의 자연수 넣을 수 있음, 제일 큰 사이즈는 h1(숫자가 작으면 글자 크기가 커진다.), 태그명 안에 속성값들을 넣을 수 있다. (정렬 align = 'left'/'right'/'center') -> 실습함.
5. 특수문자 태그 : <, >, &, " 등의 특수문자를 삽입하기 위해서는 미리 정해진 특수문자 태그를 사용해야 한다.
2) 문단태그
1. <P> 태그 : 문단을 구분하는 태그, 종료태그 없이도 사용 가능하다.
3장 멀티미디어 태그와 테이블태그
1. 이미지 태그 : html문서에 이미지를 삽입할 때 <img>태그를 사용한다 속성으로는 src, height, width, border, align, alt 등이 있다. src는 삽입할 이미지 파일이 있는 경로명과 파일명을 속성값으로 취하며 필수적으로 기술해주어야하는 속성이다. 경로명은 상대경로 또는 절대경로로 지정할 수 있다.
2. 테이블태그 : <table> </table> 테이블은 2가지로 되어있다. <tr>과 <tr>사이의 <tb>로 구성되어있다. <tr>이 행, <tb>가 열이라고 생각하면 된다.
4장 입력태그
- <Form></Form> 태그로 감싸져 있어야한다. 서버로 보내주는 태그라고 생각하자. form 태그 안에는 항상 입력태그들이 존재한다.
- 버튼 태그
HTML 실습
1. 입력태그
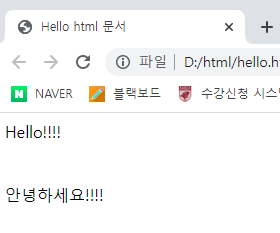
- title을 Hello html 문서로 지정한 뒤, 내용을 입력하는 코드를 구현해보자
<html>
<head>
<title> Hello html 문서 </title>
</head>
<body>
Hello!!!!
<br><br><br>안녕하세요!!!!
</body>
</html>
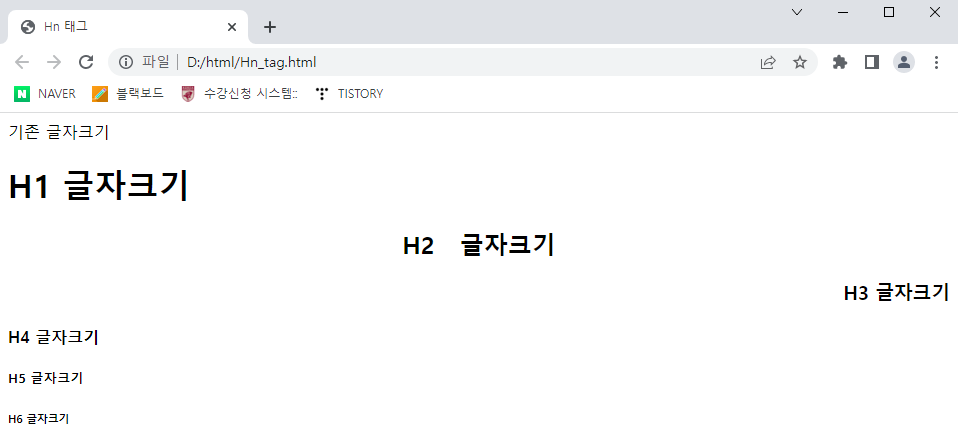
2. H 태그
<html>
<head>
<title> Hn 태그 </title>
</head>
<body>
기존 글자크기
<h1 align='left'>H1 글자크기</h1>
<h2 align='center'>H2 글자크기</h2>
<h3 align='right'>H3 글자크기</h3>
<h4>H4 글자크기</h4>
<h5>H5 글자크기</h5>
<h6>H6 글자크기</h6>
</body>
</html>
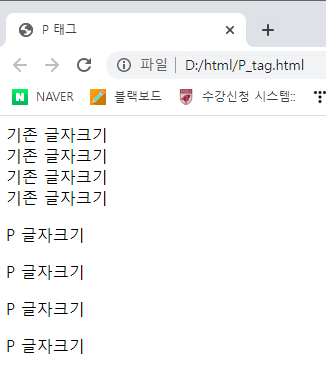
3. P 태그
<html>
<head>
<title> P 태그 </title>
</head>
<body>
기존 글자크기 <br>
기존 글자크기 <br>
기존 글자크기 <br>
기존 글자크기 <br>
<p>P 글자크기</p>
<p>P 글자크기</p>
<p>P 글자크기</p>
<p>P 글자크기</p>
</body>
</html>
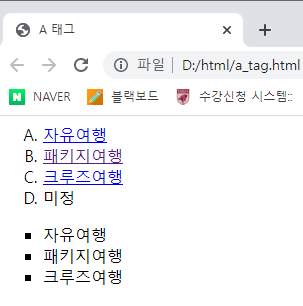
4. a 태그
<html>
<head>
<title> A 태그 </title>
</head>
<body>
<ol type = A>
<li><a href = 'http://www.google.com/'>자유여행</a></li>
<li><a href = 'http://www.naver.com/'>패키지여행</a></li>
<li><a href = 'http://www.daum.net/'>크루즈여행</a></li>
<li>미정</li>
</ol>
<ul type = 'square'>
<li>자유여행</li>
<li>패키지여행</li>
<li>크루즈여행</li>
</ul>
</body>
</html>

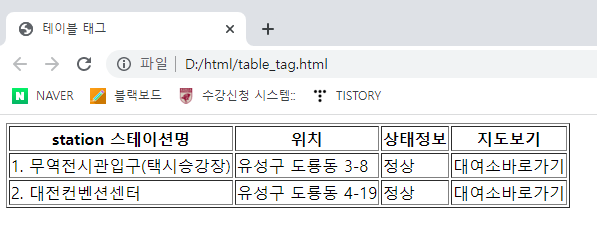
5. table 태그
<html>
<head>
<title> 테이블 태그 </title>
</head>
<body>
<table border>
<tr>
<th> station 스테이션명 </th>
<th> 위치 </th>
<th> 상태정보 </th>
<th> 지도보기 </th>
</tr>
<tr>
<td> 1. 무역전시관입구(택시승강장) </td>
<td> 유성구 도룡동 3-8 </td>
<td> 정상 </td>
<td> 대여소바로가기 </td>
</tr>
<tr>
<td> 2. 대전컨벤션센터 </td>
<td> 유성구 도룡동 4-19 </td>
<td> 정상 </td>
<td> 대여소바로가기 </td>
</tr>
</table>
</body>
</html>
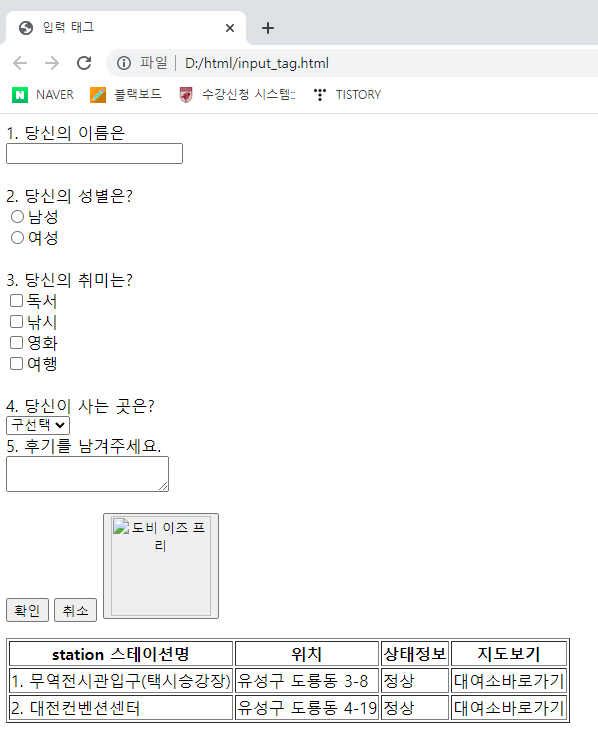
6. input 태그
<html>
<head>
<title> 입력 태그 </title>
</head>
<body>
<Form>
<!-- 이건 주석, 간단한 입력상자와 라디오 버튼, 체크박스 -> <input type =''> -->
1. 당신의 이름은 <br>
<input type='text' name='who'><br><br>
2. 당신의 성별은? <br>
<input type='radio' name='gender'>남성<br>
<input type='radio' name='gender'>여성<br><br>
3. 당신의 취미는?<br>
<input type='checkbox' name='hobby'>독서<br>
<input type='checkbox' name='hobby'>낚시<br>
<input type='checkbox' name='hobby'>영화<br>
<input type='checkbox' name='hobby'>여행<br><br>
4. 당신이 사는 곳은?<br>
<select name='gu' id='gu'>
<option value=''>구선택</option>
<option value='동구'>동구</option>
<option value='서구'>서구</option>
<option value='중구'>중구</option>
<option value='유성구'>유성구</option>
<option value='대덕구'>대덕구</option>
</select><br>
5. 후기를 남겨주세요.<br>
<textarea>
</textarea>
<br><br>
<input type = 'submit' value='확인'>
<input type = 'reset' value='취소'>
<button><img src = 'D:\week3\rmfla.gif' height =100 width = 100 title='도비 이즈 프리'/></a></button>
</Form>
<table border>
<tr>
<th> station 스테이션명 </th>
<th> 위치 </th>
<th> 상태정보 </th>
<th> 지도보기 </th>
</tr>
<tr>
<td> 1. 무역전시관입구(택시승강장) </td>
<td> 유성구 도룡동 3-8 </td>
<td> 정상 </td>
<td> 대여소바로가기 </td>
</tr>
<tr>
<td> 2. 대전컨벤션센터 </td>
<td> 유성구 도룡동 4-19 </td>
<td> 정상 </td>
<td> 대여소바로가기 </td>
</tr>
</table>
</body>
</html>
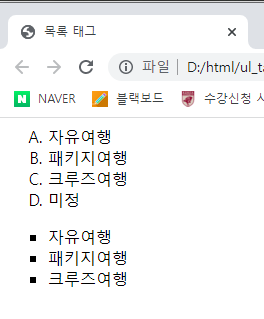
7. ul / ol 태그
<html>
<head>
<title> 목록 태그 </title>
</head>
<body>
<ol type = A>
<li>자유여행</li>
<li>패키지여행</li>
<li>크루즈여행</li>
<li>미정</li>
</ol>
<ul type = 'square'>
<li>자유여행</li>
<li>패키지여행</li>
<li>크루즈여행</li>
</ul>
</body>
</html>
8. 이미지 태그
<html>
<head>
<title> 이미지 태그 </title>
</head>
<body>
<p>내가 좋아하는 사진</p>
<a href = 'https://www.lego.com/ko-kr'><img src = 'D:\html/rmfla.gif' title='도비 이즈 프리'/></a>
</body>
</html>
'대외활동 > ABC 지역주도형 청년 취업역량강화 ESG 지원산업' 카테고리의 다른 글
| [ABC 220831 - 11일차] 4번째 특강 (0) | 2022.08.31 |
|---|---|
| [ABC 220831 - 11일차] 웹 크롤링 (0) | 2022.08.31 |
| [ABC 220829 - 10일차] 웹기초 실습(혼자 해본 것) (0) | 2022.08.31 |
| [ABC 220829- 10일차] 웹 기초 (0) | 2022.08.30 |
| [220824 ABC - 7일차] PYTHON 라이브러리 (0) | 2022.08.25 |


